* 깃허브를 이용하여 VSCode에 작성한 내용을 업로드 하는 것에 대한 내용만 작성하였습니다
1) 깃 설치하기
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com
다른 변동사항 없이 next로 다 넘겨서 그냥 설치했습니다
설치 후 Git Bash 실행


Git Bash에 git version을 적으면 설치된 git의 버전 확인이 가능합니다.

2) Git Bash에 정보 등록하기
본인의 깃허브 이메일과 아이디를 작성합니다.
git config --global user.name "깃허브 아이디"
git config --global user.email "깃허브 메일 주소"

잘 작성되었는지 확인하는 방법
git config --list

3) 깃허브에 로그인 후 repositories에 새로운 저장소 생성하기

텍스트 복사해서 VSCode 내부 cmd 창 실행해서 붙여넣기

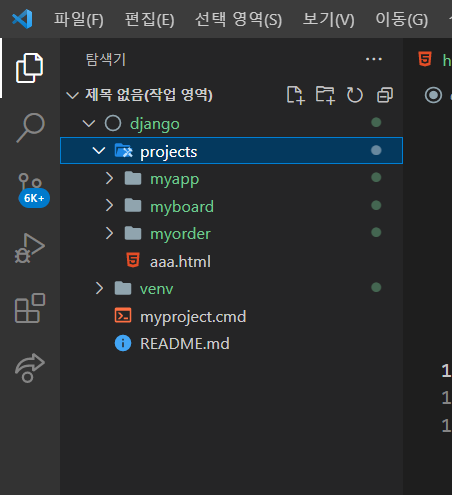
그러면 README.md 라는 파일이 생기면서 파일들이 초록색이 되는 걸 볼 수 있습니다.

4) .gitignore 파일 생성하기
.gitignore 파일을 생성해야하는 이유는

업로드 하지 않아도 될 파일을 제외하기 위해서 입니다.
.gitignore 파일이 없으면 커밋해야하는 항목이 굉장히 많아지게 되니 되도록이면 함께 만들어주세요
밑의 링크로 들어가셔서
https://www.toptal.com/developers/gitignore
gitignore.io
Create useful .gitignore files for your project
www.toptal.com
본인의 프로젝트에 사용하는 언어나 라이브러리를 넣어서 생성을 클릭하면

새 창에 텍스트가 뜨고 그 텍스트를 모두 복사하여 .gitignore 파일에 붙여 넣기하면 됩니다.

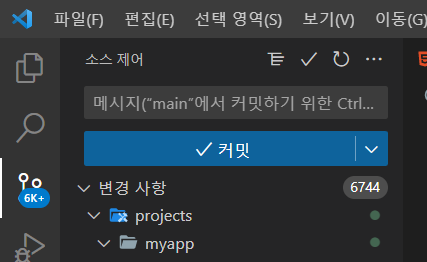
5) 커밋하기
메세지를 작성하고 커밋버튼을 누르면 되는데 메세지에 대한 규칙도 존재하나 지금은 연동이 목적이기 때문에 패스하겠습니다.



6) 깃허브에서 확인하기
